Markdown 基础教程
基础功能
什么是Markdown
Markdown是一种轻量标记语言,通过简单的语法,使普通文本具有一定的格式。文件后缀名一般为
.md
注意:用到的符号必须在英文状态下输入才会生效
插入标题
标题有两种写法:
方法一:在文字下方输入 - 或 = 构成的线:
1 | 我展示的是一级标题 |
输出结果:
方法二:在文字前面插入# 号,内容前面要有空格与#隔开:
1 | # 一级标题 |
输出结果:
段落格式要求
Markdown 换行挺讲究,会发现在编写的时候直接回车换行发现不生效,那怎么办呢?
方法一:在段落最后使用加入<br/>标签实现换行。
方法二:段落最后按两次回车,直接隔一行写。
例:1
2段落1<br>
段落21
2
3段落1
段落2
字体效果
改变字体形态相关写法
粗体和斜体使用的是 * 号和 下划线:_符号,符号数量不同效果不同
下划线可以通过 HTML 的 <u></u> 标签来实现
删除线只需要在文字的两端加上两个波浪线 ~~ 即可
1 | *斜体文本* |
输出结果:
分隔线
在一行中使用三个及以上的星号:*、减号:- 或 下划线: _。即可生成分隔线
生成的分隔线样式根据主题而定。
1 | *** |
输出结果:
列表
Markdown 支持有序列表和无序列表。
无序列表可使用星号:*、加号:+、减号-都可以,符号与内容要有空格隔开。
有序列表直接数字+.即可,符号与内容要有空格隔开。
1 | * 无序列表项1 |
输出结果:
列表嵌套写法:直接在第二行按Tab键或按四下空格缩进一下即可。
1 | 1. 第一项: |
输出结果:
引用区块
在文本前面添加> 符号即可将文本变为引用区块。
1 | > 文本内容 |
输出结果:
代码块
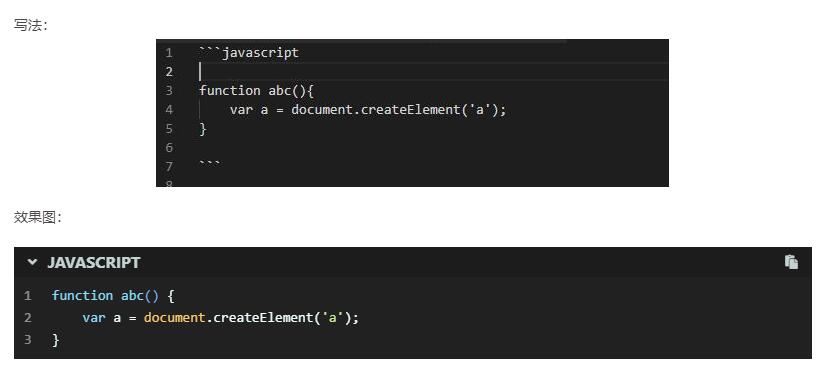
可使用三个`符号包裹住代码块,并指定一种语言即可生成代码预览区域。此符号一定要在英文状态下才能打出。
`键一般位于Tab键上面、数字1键左边。
如果在文字行内插入代码块,可以在代码前后分别插入一个` 符号即可。被包裹的文字会变成红色。
如:` printf() `,效果:printf()
网址链接
可直接在文章粘贴你的链接,如果网址太长可以使用格式[链接名称](链接地址)
1 | 链接写法1:https://cn.bing.com/ |
输出结果:
链接写法1:https://cn.bing.com/
链接写法2:必应
插入图片
图片和链接插入方式都差不多,就是在前面多了个叹号:,图片描述可写可不写
图片地址可以是网址。
也可以是本地文件名(文件需要存在,且路径正确)。
文章内如何引用本地图片文件:进入hexo的source/_posts目录后,会发现一个写文章内容的.md文件和一个同名的文件夹,把图片丢进文件夹里面就行,然后直接引用即可。
1 | 图片写法1: |
输出结果:
链接写法1:
链接写法2:
插入表格
制作表格可使用 | 来分隔不同的单元格,使用 - 来分隔表头和其他行。
也可以设置表格的对齐方式:-: 设置内容和标题栏居右对齐。:- 设置内容和标题栏居左对齐。:-: 设置内容和标题栏居中对齐。
1 | | 左对齐 | 右对齐 | 居中对齐 | 默认对齐 | |
输出结果:
| 左对齐 | 右对齐 | 居中对齐 | 默认对齐 |
|---|---|---|---|
| 单元格 | 单元格 | 单元格 | 单元格 |
| 单元格 | 单元格 | 单元格 | 单元格 |
以上就是Markdown的一些基本写法。
原版高级功能
支持 HTML 代码
markdown是支持html且正常识别。因此,可以解锁更多自定义写法。
例:更改字体颜色:1
2
3
4<font color="red">红色</font>
<font color="green">绿色</font>
<font color="blue">蓝</font>
输出结果:
可以去查阅Html的文档了解更多:菜鸟教程-HTML文档
转义字符
如果在输出以下字符无法正常输出,可在字符前面加上反斜杠\符号。
例如我想正常输出” * “号,且不会被识别成格式控制符号,可以写为\*
| 名称 | 字符 | 写法 |
|---|---|---|
| 反斜杠 | \ | \\ |
| 星号 | * | \* |
| 反引号 | ` | \` |
| 下划线 | _ | \_ |
| 花括号 | { } | \{ \} |
| 中括号 | [ ] | \[ \] |
| 括号 | ( ) | \( \) |
| 井号 | # | \# |
| 加号 | + | \+ |
| 减号 | - | \- |
| 点 | . | \. |
| 感叹号 | ! | \! |
| 竖线 | | | | |
竖线比较特殊,在markdown的表格内不能直接用反斜杠\|转义,可使用html的字符代码|代替。
数学公式
输出数学公式需要对应的插件支持。只需要用$符号把公式包裹起来就行。如果是复杂的公式则可以用两个 $$ 符号。
本主题是安装了MathJax 数学插件的,只需要在含有数学公式内容页面的Front-matter部分添加mathjax: true即可开启公式渲染。
1 | 行内公式(适用于简单公式):$ x^2 + \sqrt{y} = z $ |
输出结果:
行内公式(适用于简单公式):$ x^2 + \sqrt{y} = z $
单独占一行(适用于复杂的公式):
由于公式的字符定义内容有点多,可能要单独写篇文章整合下。
想知道更多公式字符定义或写法请自行上网搜索相关格式。
Hexo-Butterfly主题高级功能
以下的写法,只适用于Butterfly主题,用在其它主题上不会有效果,甚至可能会报错。使用前请留意。
以下内容摘录于Butterfly主题官方配置教程。
自定义标签
本主题提供了多种不同类型提示标签模块
1 | {% note [class] [no-icon] [style] %} |
| 名称 | 用法和参数 |
|---|---|
| class | 【可选】图标样式,有不同图标和颜色 可用值: default / primary / success / info / warning / danger |
| no-icon | 【可选】不显示图标,只显示对应的颜色。 可用值: no-icon 或 不写 |
| style | 【可选】标签的显示风格 可用值: simple / modern / flat / disabled |
把上面表格里的可用参数套入代码指定位置就行
如果没指定参数,则输出markdown默认标签引用区块。
比如我想输出个class为warning,style为modern的标签块可这么写:
1 | {% note warning modern %} |
输出结果:
我是内容
自定义图标只支持 fontawesome 图标,可在在以下链接搜索对于的图标名:
链接1(官网,速度一般): fontawesome官网
链接2(国内站点速度较快):FontAwesome4.3.0列表
1 | {% note [color] [icon] [style] %} |
| 名称 | 用法和参数 |
|---|---|
| color | 【可选】颜色 可用值: default / blue / pink / red / purple / orange / green |
| icon | 【可选】fontawesome图标名。 可用值:图标名称 或 no-icon |
| style | 【可选】标签的显示风格 可用值: simple / modern / flat / disabled |
把上面表格里的可用参数套入代码指定位置就行
如果没指定参数,则输出markdown默认标签引用区块。
图标名前面要有风格标识,一般为fas或者fab,不确定的可以都试试,可在fontawesome官网搜索查看。
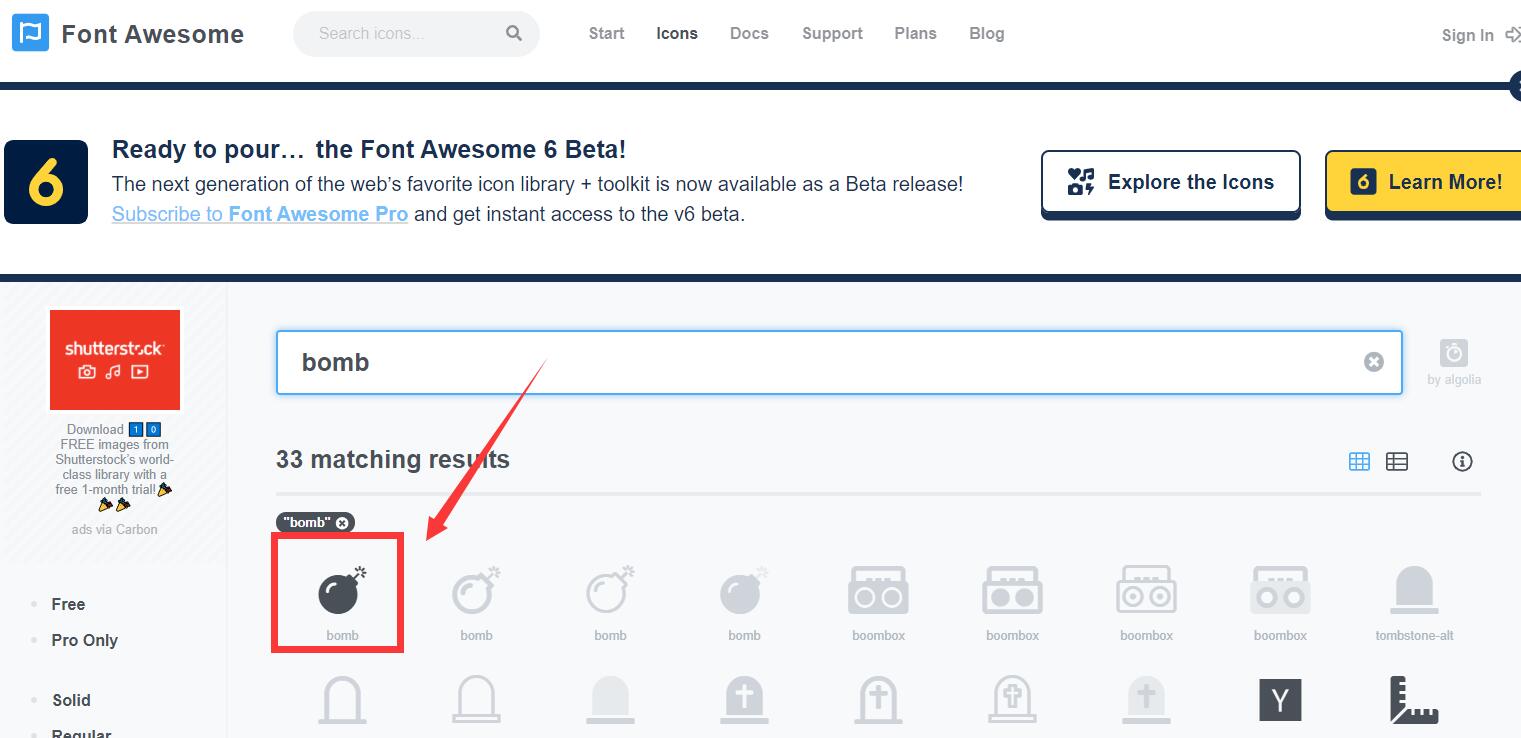
图标搜索步骤,打开fontawesome官网(例如搜个炸弹):
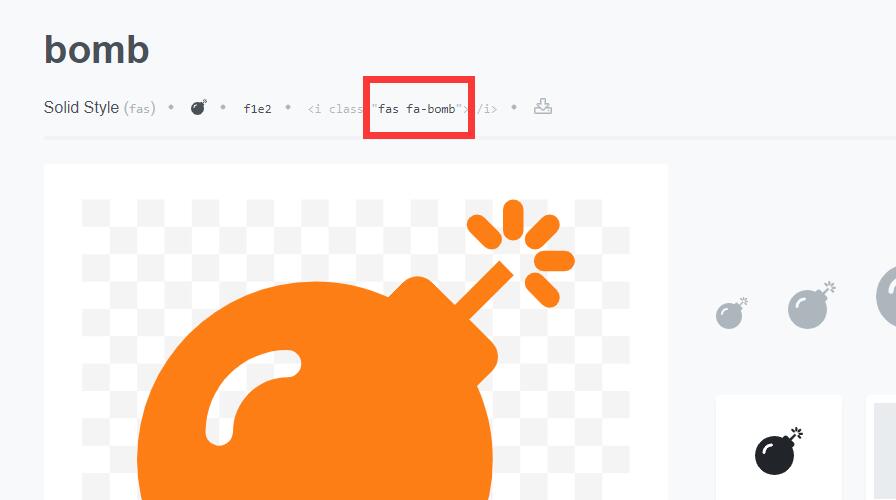
点进去后可以看到名称:
比如我想输出个color 为red, icon为炸弹fas fa-bomb,style为simple的标签块可这么写:
图标名要用双引号或单引号包起来,视为一个整体。
1 | {% note red "fas fa-bomb" modern %} |
输出结果:
我是内容
相册
相册分类盒子,带描述和背景图,实现跳转到某个页面功能,可用于相册页面主页。
1 | <div class="gallery-group-main"> |
| 参数 | 作用 |
|---|---|
| name | 图库名字 |
| description | 图库描述文字 |
| link | 图库链接 |
| img-url | 封面图片链接,可以是网址,也可以是本地文件链接 |
可以同时嵌套多个galleryGroup,例:
1 | <div class="gallery-group-main"> |
效果:
相册图片自动排版
Gallery相册会自动根据图片宽高进行排版,可用于相册子页面。
1 | {% gallery %} |
直接在gallery标签内使用markdown的插入图片语句:  就行,数量不限。例:
1 | {% gallery %} |
效果:
隐藏标签
如果你想把一些文字、内容隐藏起来,并提供按钮让用户点击显示。可以使用这个
有三种模式:inline 、 Block 、 Toggle。
标签内都不建议有 h1 - h6 等标题 因为会在文章目录会读取出来。
inline 就是直接在文本行内插入隐藏元素,只限文字,
1 | {% hideInline content,display,bg,color %} |
| 参数 | 作用 |
|---|---|
| content | 隐藏的文本内容 |
| display | 按钮显示的文字(可选),不写则显示Click |
| bg | 按钮的背景颜色(可选) |
| color | 按钮文字的颜色(可选) |
content 不能包含英文逗号,可用‚代替。
背景和颜色可以用Html的16进制表示,也可以用预设单词:blue / pink / red / purple / orange / green,不写则以默认样式输出。例:
1 | 奇变偶不变? {% hideInline 符号看象限,查看答案,black,#fff %} |
输出效果:
奇变偶不变?
1+1=?
block可以隐藏很多内容,包括图片,代码块等等
1 | {% hideBlock display,bg,color %} |
| 参数 | 作用 |
|---|---|
| content | 隐藏的文本内容 |
| display | 按钮显示的文字(可选),不写则显示Click |
| bg | 按钮的背景颜色(可选) |
| color | 按钮文字的颜色(可选) |
display 不能包含英文逗号,可用‚代替。
背景和颜色可以用Html的16进制表示,也可以用预设单词:blue / pink / red / purple / orange / green,不写则以默认样式输出。例:
1 | {% hideBlock 隐藏内容01,red,#fff %} |
输出效果:
Toggle是一个可以收纳如何内容的收缩框,可以随意折叠/展开。
1 | {% hideToggle display,bg,color %} |
| 参数 | 作用 |
|---|---|
| content | 隐藏的文本内容 |
| display | 按钮显示的文字(可选),不写则显示Click |
| bg | 按钮的背景颜色(可选) |
| color | 按钮标题文字的颜色(可选) |
display 不能包含英文逗号,可用‚代替。
背景和颜色可以用Html的16进制表示,也可以用预设单词:blue / pink / red / purple / orange / green,不写则以默认样式输出。例:
1 | {% hideToggle 隐藏元素01,red,#fff %} |
输出效果:
隐藏元素01
我是隐藏元素01里面的内容,这是一个红底白字的框。
隐藏元素02
我是隐藏元素02里面的内容,这是一个默认配色的框。
mermaid绘图插件
使用mermaid标签可以绘製Flowchart(流程图)、Sequence diagram(时序图 )、Class Diagram(类别图)、State Diagram(状态图)、Gantt(甘特图)和Pie Chart(饼图),具体可以查看: mermaid官方文档
1 | {% mermaid %} |
mermaid标签不能嵌套在其他隐藏属性的标签里面,会导致输出异常。
查看mermaid官方文档,例如输出个流程图,可以这么写:
1 | {% mermaid %} |
输出结果:
graph TD;
A-->B;
A-->C;
B-->D;
C-->D;
由于mermaid内容有点多,可能要单独写篇文章整合下。
想知道更多写法的可以先去网上搜索对应的教程或查看: mermaid官方文档
分页标签
内容类型比较多可以使用,分页标签功能,
1 | {% tabs [Unique name], [index] %} |
| 参数 | 作用 |
|---|---|
| Unique name | 唯一名称,如果Tab caption 未指定,则输出唯一名称+序号,名称不能包含英文逗号:, |
| index | 默认展开的选项卡序号,从1开始,如果未指定,将选择第一个选项卡1,如果为-1,则选项卡全部折叠。 |
| Tab caption | 自定义选项卡的标题 |
| @icon | 设置自定义图标,仅支持 FontAwesome 图标名全称,名称前需要包含@符号 |
输出四个选项卡,唯一名称为:测试,默认展开第二个选项卡,可以这么写:
1 | {% tabs 测试,2 %} |
输出结果:
我未指定选项卡名称
我设置了选项卡名称
我的选项卡名称只有图标
我的选项卡名称包含文字和图标
按钮
可以输出各式各样的按钮。
1 | {% btn [url],[text],[icon],[color] [style] [layout] [position] [size] %} |
| 参数 | 作用 |
|---|---|
| url | 链接,打开网址或位置 |
| text | 按钮的文字 |
| icon | [可选]按钮的图标,FontAwesome 图标名全称 |
| color | [可选]按钮颜色 可选值: blue / pink / red / purple / orange / green |
| style | [可选] 按钮样式,默认实心, 可选值: outline 或 留空 |
| layout | [可选] 按钮佈局 默认为line,可选值: block 或 留空 |
| position | [可选] 按钮位置,前提是设置了layout为block 默认为左边。 可选值: center / right 或 留空 |
| size | [可选] 按钮大小, 可选值: larger 或 留空 |
下面是各种按钮的写法,其他参数可以自己尝试:
1 | 默认样式按钮:{% btn 'https://guguge.top/',Guguge %} |
输出结果:
默认样式按钮:Guguge
更大的按钮:Guguge
带图标的按钮:Guguge
红色的按钮:Guguge
不带图标红色的按钮:Guguge
默认空心按钮:Guguge
红色空心按钮:Guguge
文本行内插入图片
Markdown默认的插入图片会独占一行,本标签适用于插入一些尺寸较小的图片,例如表情包什么的。
1 | {% inlineImg [src] [height] %} |
| 参数 | 作用 |
|---|---|
| url | 图片链接 |
| height | [可选] 图片高度限制, |
在文本内插入一张表情包,高度限制为:100px。实例:
1 | 这是一张表情包: {% inlineImg /blog/markdown/md11.jpg 100px %} |
输出结果:
这是一张表情包: 
文字底纹
可以给一部分文字设置各种颜色的底纹。
1 | {% label text color %} |
| 参数 | 作用 |
|---|---|
| text | 文本内容 |
| color | [可选] 颜色,默认为 default 可选值: default / blue / pink / red / purple / orange / green |
实例:
1 | {% label 日照 red %}香炉生{% label 紫烟 purple %},遥看{% label 瀑布 blue %}挂前川。 |
输出结果:
日照 香炉生紫烟 ,遥看瀑布 挂前川。
飞流直下三千尺 ,疑是银河 落九天。