Hexo-butterfly主题设置文档
文档说明
如果你阅读了Hexo博客环境的搭建教程并成功安装配置好运行环境后,可查看本文档修改更多自定义内容。
本文档是基于我整合的Hexo-butterfly主题的demo内容为准。
项目地址:
Github站点: https://github.com/guguliu/Hexo-butterfly-demo
Gitee站点: https://gitee.com/guguge/Hexo-butterfly-demo
更多配置修改内容请查看butterfly官方文档。
网站的配置主要包含在_config.butterfly.yml和_config.yml这两个文件内。
修改也很简单,直接修改每个选项冒号:后面的内容就行。
注意格式!!! 每个选项的冒号:与内容之间都有一个空格隔开。
如果是多行元素,注意缩进与上一行对齐。请勿破坏排列格式。
改之前建议备份以下文件。报错了方便换回来。backups目录下有备份的初始文件。
图标搜索步骤
配置文件很多地方都会用到图标名。可通过以下方法获取。
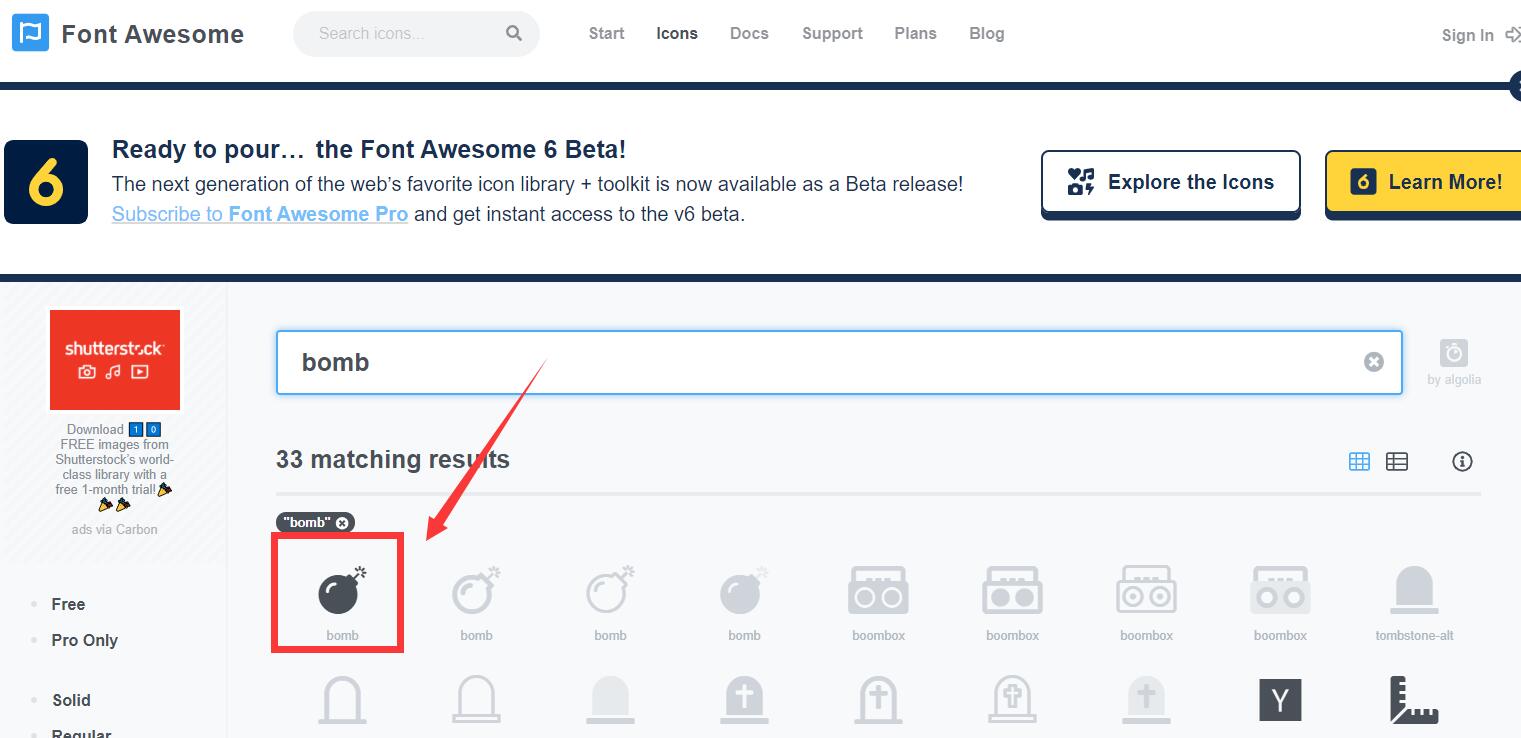
打开fontawesome官网(例如搜个炸弹):
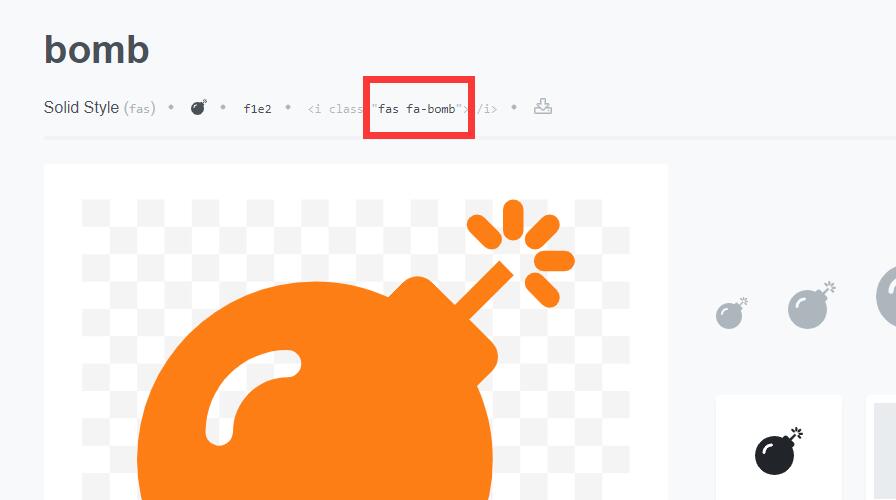
点进去后可以看到名称:
快速开始
本模板自带一个,一键执行命令的脚本文件:运行脚本.bat,只要双击打开脚本,输入对应的数字即可执行命令。
支持功能:
1.安装必备插件: 网站源码刚下载到本地,需要先执行1.安装必备插件一次。安装成功后无需再执行。2.本地运行测试:直接在你电脑上运行查看网站,用于测试修改效果和文章预览。3.上传网站: 把网站上传到Github或者Gitee的仓库。4.清理缓存: 清理缓存文件。
想要上传网站需要修改一下配置文件,打开_config.yml文件,找到如下内容:
1 | url: https://你的域名网址.com |
| 参数 | 作用 |
|---|---|
| url | 你的网址, 如果是GitHub pages一般为: https://用户名.github.io或者是绑定的自定义域名如果是Gitee pages 一般为: https://用户名.gitee.io |
1 | deploy: |
只需要把repo:后面的内容改成你自己的仓库ssh地址就行了,其它选项都不用改。
修改完就可以使用上传网站功能了。
修改网站的名字
打开_config.yml文件,找到网站基本信息部分,以下是可修改选项
1 | title: 网站标题 |
| 参数 | 作用 |
|---|---|
| title | [必要]网站的标题 |
| subtitle | [可选]]网站的副标题 |
| description | [可选]网站描述 |
| keywords | [可选]关键字 |
| author | [必要]站长名字 |
侧边栏设置
本文档开头的修改网站的名字部分已经有修改用户名和描述文字的方法。
打开_config.butterfly.yml文件,找到侧边栏设置部分就是侧边栏的全部设置。
用户栏
以下内容为用户栏的设置:
1 | card_author: |
可修改参数说明:
- enable: 是否显示用户栏,可选值:
true、false - description: 描述文字,如果为空则显示
_config.yml文件里设置的描述。 - button:
- enable: 是否显示按钮,可选值:
true、false - icon: fontawesome的图标名
- text: 按钮的文字
- link: 链接
- enable: 是否显示按钮,可选值:
用户栏添加图标小按钮
找到以下内容,在social:下面一行添加项目。格式为:[图标名]: [链接] || [描述]
1 | social: |
公告
1 | card_announcement: |
可修改参数说明:
- enable: 是否显示公告栏,可选值:
true、false - content: 公告文本内容。
最近帖子
1 | card_recent_post: |
可修改参数说明:
- enable: 是否显示最近帖子,可选值:
true、false - limit: 显示数量,0则显示全部
- sort:显示创建日期还是更新时间,可选值:
date、updated
分类
1 | card_categories: |
可修改参数说明:
- enable: 是否显示分类,可选值:
true、false - limit: 显示数量,0则显示全部
标签
1 | card_tags: |
可修改参数说明:
- enable: 是否显示标签,可选值:
true、false - limit: 显示数量,0则显示全部
归档
1 | card_archives: |
可修改参数说明:
- enable: 是否显示归档,可选值:
true、false - type: 按年显示还是按月显示。可选值:
yearly、monthly - format:日期格式 例: YYYY年MM月
- order: 排序 1 为升序,-1为降序
- limit: 显示数量,0则显示全部
网站统计信息
1 | card_webinfo: |
可修改参数说明:
- enable: 是否显示网站统计信息,可选值:
true、false - post_count: 显示帖子数,可选值:
true、false - last_push_date: 显示网站最后更新时间, 可选值:
true、false
网站运行时间设置
1 | runtimeshow: |
可修改参数说明:
- enable: 是否显示网站运行时间,可选值:
true、false - publish_date: 格式:
年/月/日
新建文章或独立页面
双击打开目录下的创建文章或页面.bat文件,根据提示输入相关内容即可自动创建文章或独立页面。
文件生成位置:文章页:位于 source \ _posts 目录内。包含一个.md文件和一个同名的文件夹,文件夹内放图片和资源文件。独立页面:位于 source目录内生成一个单独的文件夹,文件夹内包含一个index.md。
打开生成的.md文件,会发现最上方以 --- 分隔的区域有很多参数。那些是Front-matter,可以自定义页面的各种属性。
直接在对应参数冒号:后边输入对应内容就行。空白的或者用不到的选项可以删掉。
参数冒号:后边要输入一个空格,与内容隔开
文章页面Front-matter选项
1 |
|
| 参数 | 作用 |
|---|---|
| title | 页面的标题 |
| date | 页面创建日期,一般自动生成。 |
| updated | [可选] 页面更新日期 |
| sticky | [可选]文章置顶 可选值: 任意数字(数值越大,置顶的优先级越大) \ false |
| tags | [可选] 文章的标签,设置了标签后会在标签页面自动更新 |
| categories | [可选] 文章的分类,设置了分类后会在分类页面自动更新 |
| keywords | [可选] 关键字 |
| description | [可选] 页面描述 |
| cover | [可选] 网站主页显示文章的缩略图,如果没设置top_img,文章顶部则显示此图片。 可设置为 图片地址 、 false 、留空 (不设置则显示默认图片) |
| top_img | [可选] 页面顶部图片(不设置则显示默认图片) 可设置为 图片地址 或 颜色 |
| comments | [可选]页面评论(需要配置评论系统), 可选值: true \ false |
| toc | [可选] 文章目录 可选值: true \ false |
| toc_number | [可选] 目录每个标题生成对应序号 可选值: true \ false |
| mathjax | [可选]数学公式插件 可选值: true \ false |
| aside | [可选] 显示侧边栏 可选值: true \ false |
| highlight_shrink | [可选] 设置代码框是否展开 可选值: true \ false |
| copyright | [可选] 文章版权模块(启用后复制内容会加入设置的版权信息) 可选值: true \ false |
| copyright_author | [可选] 文章版权模块作者名 |
| copyright_author_href | [可选] 文章版权模块作者主页链接 |
| copyright_url | [可选] 文章版权模块文章链接 |
| copyright_info | [可选] 文章版权模块版权声明文字 |
独立页面Front-matter选项
1 |
|
| 参数 | 作用 |
|---|---|
| title | 页面的标题 |
| date | 页面创建日期,一般自动生成。 |
| updated | [可选] 页面更新日期 |
| description | [可选] 页面描述 |
| comments | [可选]页面评论(需要配置评论系统), 可选值: true \ false |
| keywords | [可选] 关键字 |
| top_img | [可选] 页面顶部图片(不设置则显示默认图片) 可设置为 图片地址 或 颜色 |
| mathjax | [可选]数学公式插件 可选值: true \ false |
| aside | [可选] 显示侧边栏 可选值: true \ false |
| highlight_shrink | [可选] 设置代码框是否展开 可选值: true \ false |
编写文章内容
直接在.md文件内的Front-matter区域外编写内容就行了,格式可参考:markdown基础教程。
可以运行运行脚本.bat。并启用2.本地运行测试。可以实时预览编写的内容(浏览器需要手动刷新)。
友情链接页面设置
编辑 source/_data/link.yml文件。格式如下:
1 | - class_name: 分类01 |
可创建多个分类,一个分类主要有三个部分class_name 、class_desc 、link_list。link_list里包含四个子项name link avatar descr ,可根据需求无限增加。
注意各个部分的缩进。请勿破坏格式
| 参数 | 作用 |
|---|---|
| class_name | 类别名称 |
| class_desc | 类别描述 |
| link_list | name: 网站名字link: 网站链接 avatar: 头像图片链接 descrt: 描述文字 |
图库 & 关于页面设置
图库 & 关于页面本质上都是独立页面,可自由编写内容。格式可参考:markdown基础教程。
图库页面文件位于 source / Gallery目录下。关于页面文件位于source / about目录下。
如果你不想创建那么多独立页面,可以直接在当前页面文件夹内手动创建多个.md格式的文件。
如需访问这些页面则直接输入页面名即可,例如在Gallery目录里创建个games.md页面文件,页面链接就为:/Gallery/games
注意:链接最前面有个斜杠 / ,
菜单栏设置
打开_config.butterfly.yml文件,找到菜单栏部分:
格式:[名称]: [位置] || [图标名]
1 | menu: |
如果是折叠菜单,格式:
1 | menu: |
图片相关设置
在source\media目录内,有下面几张图片:
| 文件名 | 作用 |
|---|---|
bg.jpg |
主页背景图片 |
avatar.jpg |
用户头像图片 |
favicon.png |
网站图标图片 |
top_img.jpg |
页面默认顶图 |
page404.jpg |
404页面图片 |
alipay.jpg |
文章底部打赏按钮,支付宝收款码图片 |
wechat.jpg |
文章底部打赏按钮,微信收款码图片 |
本地图片引用问题
如果在编写文章内容的时候遇到引用图片却发现图片不能正常显示的问题。解决方案:
页面文件生成位置:文章页:位于 source \ _posts 目录内。包含一个.md文件和一个同名的文件夹,文件夹内放图片和资源文件。独立页面:位于 source目录内生成一个单独的文件夹,文件夹内包含一个index.md。
页面图片资源引用
如果是文章页面,会发现生成页面的时候会在同时生成一个同名的文件夹,直接把图片丢进去。编辑.md文件时直接输入图片文件的名称即可正常引用。
1 |  |
同理,如果是独立页面,直接把图片丢进生成的文件夹里面就行。编辑index.md文件时直接输入图片文件的名称即可正常引用。
你也可以在独立页面的文件夹内再创建个文件夹放图片(名称任意)。例如我创建了个img01文件夹里面放一张图片abc.jpg,引用链接为:img01/abc.jpg
1 |  |
注意:链接最前面没有斜杠 / ,
全局图片资源引用
一些特殊的标签例如gallery、inlineImg标签得用全局链接引用图片。
在source目录内创建一个专门放图片的目录。例如我创建个img文件夹,里面放一张abc.jpg。全局引用链接:/img/abc.jpg
1 |  |
如果你觉得太乱了,想弄几个文件夹进行分类。例如在img文件夹里面由又创建了个a1文件夹。里面放一张abc.jpg。全局引用链接:/img/a1/abc.jpg
1 |  |
注意:链接最前面有个斜杠 / ,
自定义美化项目
自定义美化项目都位于 _config.butterfly.yml 文件内。只需找到对应的内容即可
更改代码框主题
Butterfly 支持6种代码高亮样式: darker / pale night / light / ocean / mac / mac light 。
打开_config.butterfly.yml,找到下面的内容,改成对应主题即可。
1 | highlight_theme: darker |
主题预览:
页脚设置
1 | footer: |
可修改参数说明:
- enable: 显示页脚
true或false - since: 年份
- custom_text: 自定义文本
- copyright:主题和框架的版权信息
主页字幕
1 | subtitle: |
可修改参数说明:
- enable: 启用字幕
true或false - effect: 打字动画效果
true或false - loop: 循环打字
true或false - source: 第三方服务,可选值:
1\2\3\4\false - sub:自定义文本内容,可无限插入。格式如上方代码
如果设置了source,会先显示source内容再显示sub内容。
如果有英文逗号,,请使用转义字符 ,
如果有英文双引号 " ,請使用转义字符 "
开头不能有转义字符,如需要,请把整个句子用双引号包住
如果关闭打字效果,subtitle只sub的第一行文字
source参数说明:
| 数值 | 作用 |
|---|---|
| 1 | 调用搏天api的随机语录 |
| 2 | 调用一言网的一句话 |
| 3 | 调用一句网语录 |
| 4 | 调用今日诗词 |
| false | 关闭调用 |
网页背景
在_config.butterfly.yml文件内找到网站背景设置部分。可以设置背景图或动态背景特效。
背景图片,默认为空,则显示白色。
可以设置图片或者颜色。
图片格式:url(http://xxxxxx.com/xxx.jpg)
1 | background: |
背景特效:
1 | # 背景特效: |
把其中一种效果的 enable: 设置为true 即可。
请勿同时启动多种效果,防止出错。更换效果请把没用到的 enable: 设置回 false 。
鼠标点击效果
有三种鼠标点击效果,把其中一种效果的 enable: 设置为true 即可。
1 | # 鼠标点击效果 |
请勿同时启动多种效果,防止出错。更换效果请把没用到的 enable: 设置回 false 。
Aplayer 音乐设置
在_config.butterfly.yml文件内找到inject,Aplayer配置就包含在内。只需要修改data-id data-server data-type 这三个的配置双引号里面的值就行。
支持平台:netease(网易云音乐), tencent(qq音乐), kugou(酷狗), xiami(虾米), baidu(百度)
数据类型:song(歌曲), playlist(歌单), album(专辑), search(搜索), artist(歌手)
1 | inject: |
| 参数 | 作用 |
|---|---|
data-id |
歌曲 id / 歌单 id / 专辑 id / 搜索关键字 |
data-server |
音乐平台: netease, tencent, kugou, xiami, baidu |
data-type |
数据类别:song, playlist, album, search, artist |
那么如何使用呢?比如用的是QQ音乐。data-server选tencent。
我们打开QQ音乐的网页。随便点击一个歌单。或者一首歌。然后查看网址:
我们看到链接是playlist,后边就是歌单的id。
因此:因为是歌单,所以data-type 设置为playlist,data-id就设置成7911809559
Live2D动画
预览图位于backup \ live2D模型预览图[部分]文件夹内
Live2D配置位于_config.yml文件内。内容如下:
1 | ## Live2D看板娘动画 |
可修改选项:
- enable: 是否显示live2D 看板娘。 可选:
true或false - model:
- use: 模型名称,可以修改成
live2d_models文件夹内任意一个文件夹名。
- use: 模型名称,可以修改成
- display:
- position: 位置,可选:
left或right - width: 宽度
- height: 高度
- hOffset: 水平位移
- vOffset: 垂直位移
- position: 位置,可选:
- mobile:
- show: 是否在手机页面显示。 可选:
true或false
- show: 是否在手机页面显示。 可选:
- react:
- opacity: 透明度(0 - 1)
live2d_models 文件夹里面存放的就是Live2D的模型。每一个文件夹一个模型
只需把 use: 后面的名称修改成 live2d_models文件夹内任意一个文件夹名就行。
根据实际情况修改 宽高,位移即可。
评论模块
评论内容有点多,建议查看官方文档: https://butterfly.js.org/posts/ceeb73f/ 进行配置